Designing a Strategic 3D VR Museum Experience

VR Museum Experience of the Ed Sullivan Theather
The COVID-19 pandemic has affected most industries and businesses. And one such industry is the museum/gallery/designed physical experiences. At the beginning of the pandemic, nearly 90% of museums globally had to close (“COVID-19 crisis”, 2020), and museums had to lay off about 30% to 40% of their staff (Davis & Elad, 2020). Subsequently, a few major museums have opened with new regulations and creative efforts to accommodate guests. However, smaller, independent museums with fewer resources are still threatened by the pandemic and need financial assistance. We are considering the restrictions and the regulations COVID-19 has placed on museums, and in response, formulating creative solutions to create an immersive and collaborative environment for audiences who cannot gather in a physical space (“COVID-19 impact”, 2020).
We developed a web space that acted as a physical gallery/museum, allowing audiences to interact with narratives and artifacts that are closely tied to David Letterman--a museum without walls. We hope to test our mid-fidelity prototype through a survey with a posttest to explore the relationships between variables that help create a sense of physical space.

IDEATION
PROBLEM SPACE:
COVID-19 placed heavy constraints on Museums through stay-at-home orders, social distancing, lockdowns, mask mandates and the fear of returning to public in its wake. The result of COVID-19 on museums was the turn toward technology, as web-based experiences offered the safest way to explore a public venue. As new cutting-edge technologies like virtual and augmented reality evolve, virtual experiences are becoming more common.
CHALLENGE
How might we give users a sense of space and leverage the rich storytelling potential of the DLLE collection to create an immersive and social experience for audiences who cannot gather in physical spaces due to the Covid-19 pandemic.
SOLUTION:
After researching the different ways museums were currently engaging with visitors online, we wanted to create a digital immersive experience that museum goers will adopt during and beyond a COVID-19 pandemic. Our objective is to create an immersive, interactive experience for audiences to experience virtually.
We named our experience “Thanks for Laughing” because Dave is a humble Midwesterner who always seems grateful for the opportunities he has had. Thanks for laughing just sounds like something Dave would say!
METHODS, RESEARCH & ANALYSIS
The primary stakeholders for this project include the university administration, who fund DLLE, as well as Ball State students and alumni, who are the most likely to interact with our experience.
The secondary stakeholder for this project is Ball State University alumnus and late-night talk show host David Letterman, who’s gift to the university inspired the David Letterman Learning Experience. Our team was challenged with finding unique and creative ways to tell stories about pieces within the collection along with creating an immersive digital exhibit space.
In order to complete this project, we used the steps of Design Thinking.

Designing the Solution
Thanks For Laughing is a website that recreates the physical museum space by integrating real-life metaphors that you would experience in a museum. Users enter the museum experience by clicking an "Enter" button. From there, they use their mouse to scroll and "take the elevator" from floor to floor to visit each of the 4 exhibits.
The four exhibits include the Art of the Interview room, the American Humor Room, the Dot Tile Room and the Studio Tour Room.

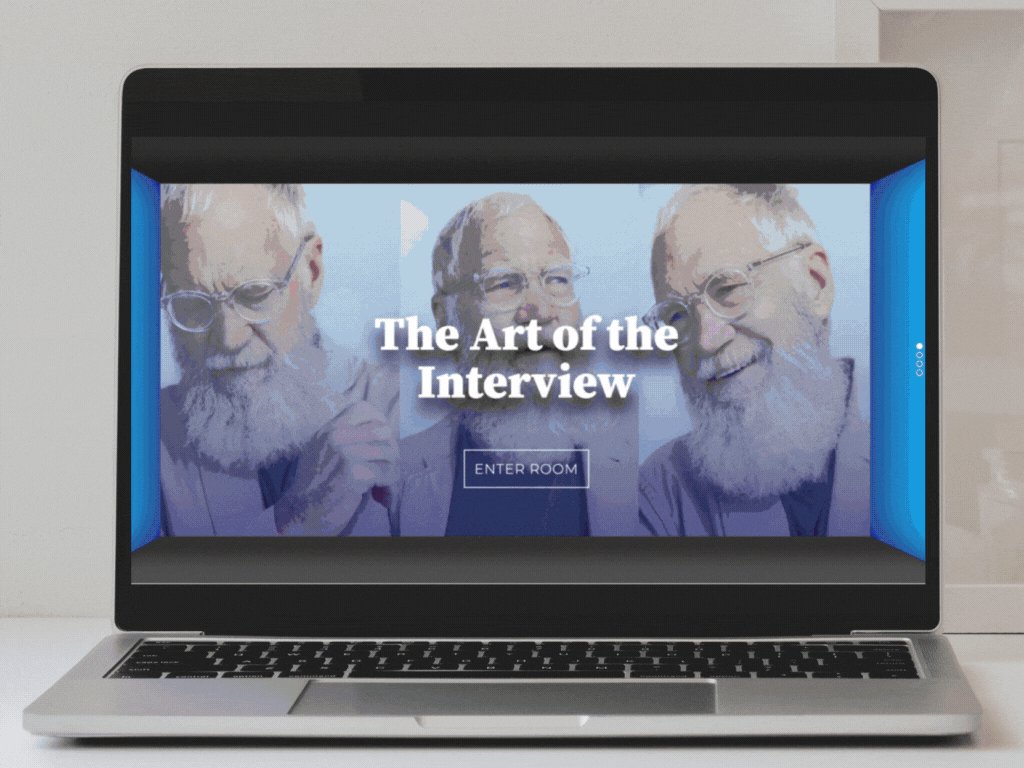
The Art of the Interview Room presents the user with a timeline-esque experience of David Letterman’s interviews through the years. The primary focus will be on his many years as a late night talk show host. It also integrates a Ball State University Speaker Series and Netflix show, My Next Guest Needs No Introduction,” to show the many interview styles Dave has used.
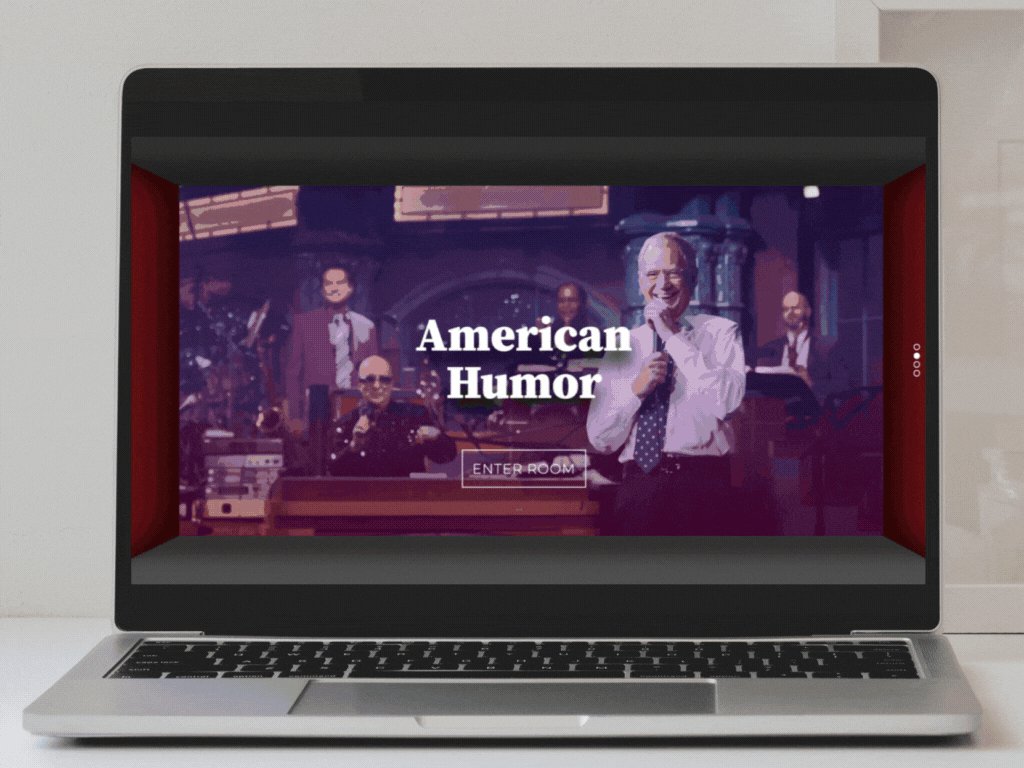
The American Humor Room focuses on three of the many awards Dave has received: Kennedy Center Honor, Peabody, and The Mark Twain Prize. Through the use of animated quotes, audio clips and video clips, the user will hear and see other comedians talk about the influence Dave has had on their lives. The experience will also feature short pieces of information about the other Kennedy Center Honorees from 2012.
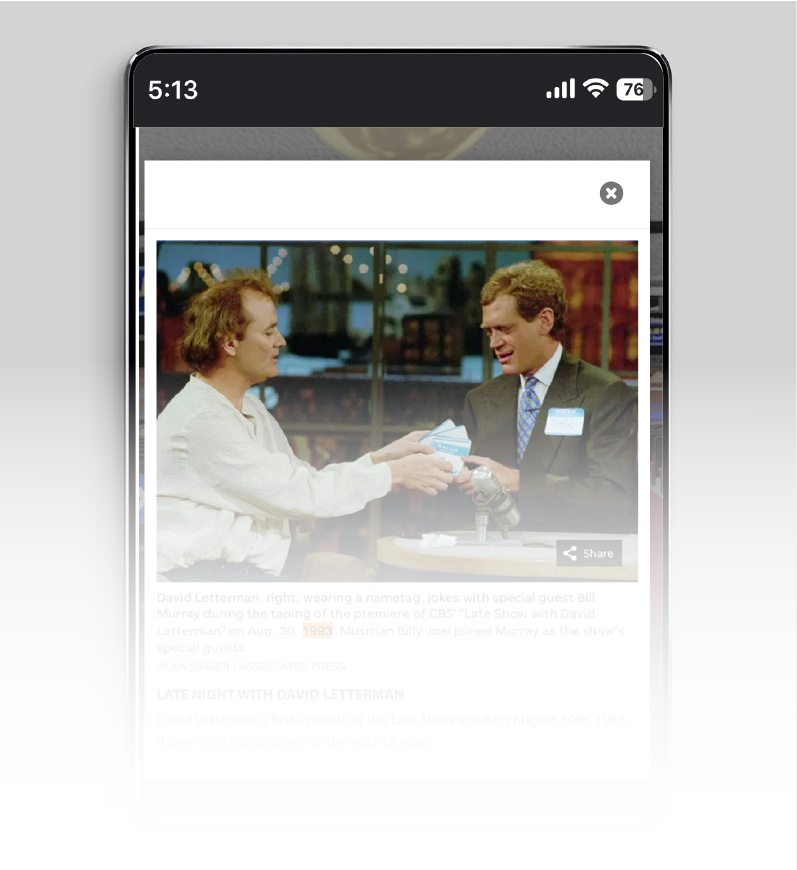
One of the more obscure objects that is included in Ball State’s David Letterman collection is a framed tile with a red dot glued in the corner. This item is actually a floor tile taken from the Ed Sullivan Theater on the spot where Dave stood each night to deliver his monologue. Stephen Colbert found it when he was renovating the theater in preparation for taking the reins from Dave in 2015. Rather than get rid of it, Colbert decided to frame it and later gave it to Dave as a Christmas present. Through diligent research, we found an original interview footage in which Colbert explains how he found the dot tile. Museums even before COVID-19, when showcasing interview videos like this – usually would play the video on a large screen or projected screen.
This wonderful story gave us the opportunity to explore how we might repackage and retell Colbert’s narrative in a more engaging way. Again, our goal was to immerse our audience in the story and create a sense of place. Furthermore, we provided a very different experience for consuming the story than most viewers find when watching television or exploring content on their mobile devices. Our users do not passively watch the interview. Rather, they get to navigate the storytelling experience through parallax scrolling. This storyline allowed us to develop an innovative storytelling strategy, as well as learn to create interactive, multimedia illustrations.
The Studio Tour Room was developed and slightly modified over the course of nearly 3 years. This experience enables users to virtually travel back in time to the inside of the Ed Sullivan Theater when Late Night with David Letterman was being taped. The experience provides users with a first person perspective of the studio space. Initially, the tour would include a single, fixed path that the users would scroll their mouse to visit and click on stops along the tour. The tour stops would contain pop-ups that can be explored further to learn more about items within the studio. This experience will provide a unique way of visiting the set of Dave’s late-night show in a space that no longer exists.
Due to time constraints on this project, this project has evolved outside of the Thanks for Laughing website. It can now be explored via virtual reality headset and users can nearly walk through the space without ever having to travel to New York. Additionally, there is an interactive video walkthrough of the virtual reality experience that includes pop-ups with additional information.
PROTOTYPES OF THE STUDIO TOUR
BACKGROUND
The studio tour was my sole responsibility on this project. To bring it into fruition there were a few steps I needed to take before I could begin prototyping. First, because the 3D model of the Ed Sullivan theater was going to live on a in the Thanks For Laughing website, I had to build a plan to make it work. After hours of research, I came across 3D modeling coding library called Three.js. Three.js is a JavaScript library and application programming language used to create and display animated 3D computer graphics online. I spent the first 3 weeks of our project teaching myself the basics of three.js. In this time, I learned how to setup a local host with my computer's terminal using Python, render 3D scenes online, and create very basic animations. When the 3D model was finished, the idea was to render it online, similar to what you see in the image on the right, and and create a scrolling animation through the scene.

LOW-FIDELITY PROTOTYPE:
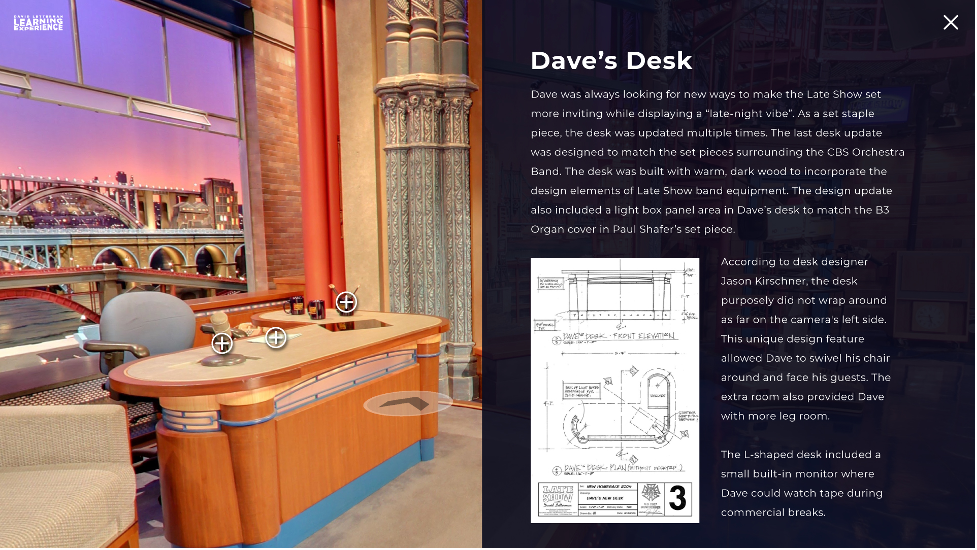
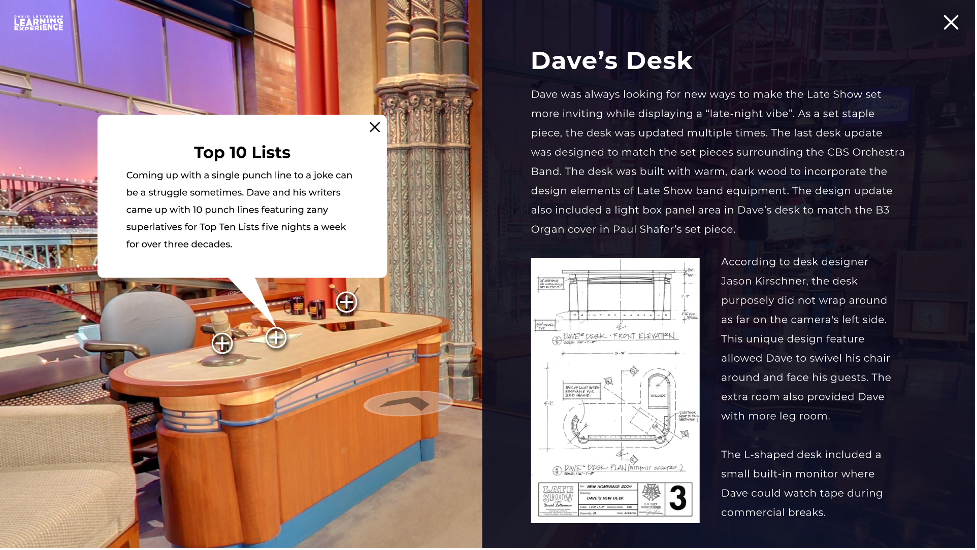
This mockups below show what the experience would look like when it was finished. The experience had a total of four “stops”; these include the theater seats, Dave’s desk, the band and orchestra area, and the final stop is the dot tile. In the photos below, you see the tour stop for Letterman’s desk. After clicking “EXPLORE,” three hotspots appear for users to click. The hotspots provide more information about the items living on Dave’s desk.



MID-FIDELITY PROTOYPE:
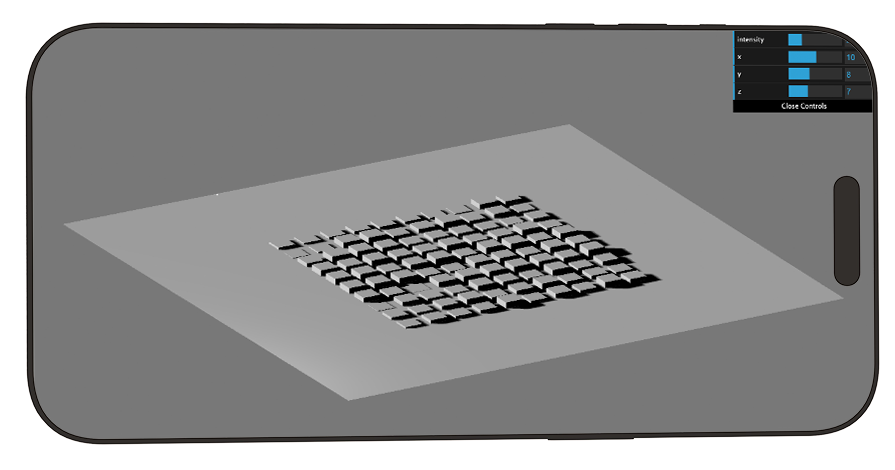
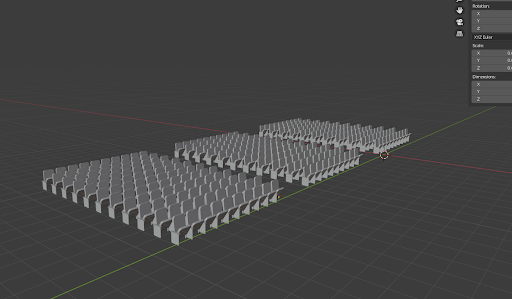
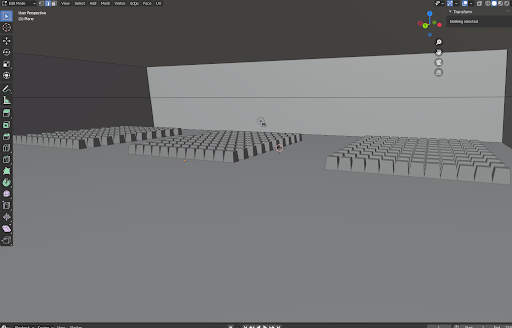
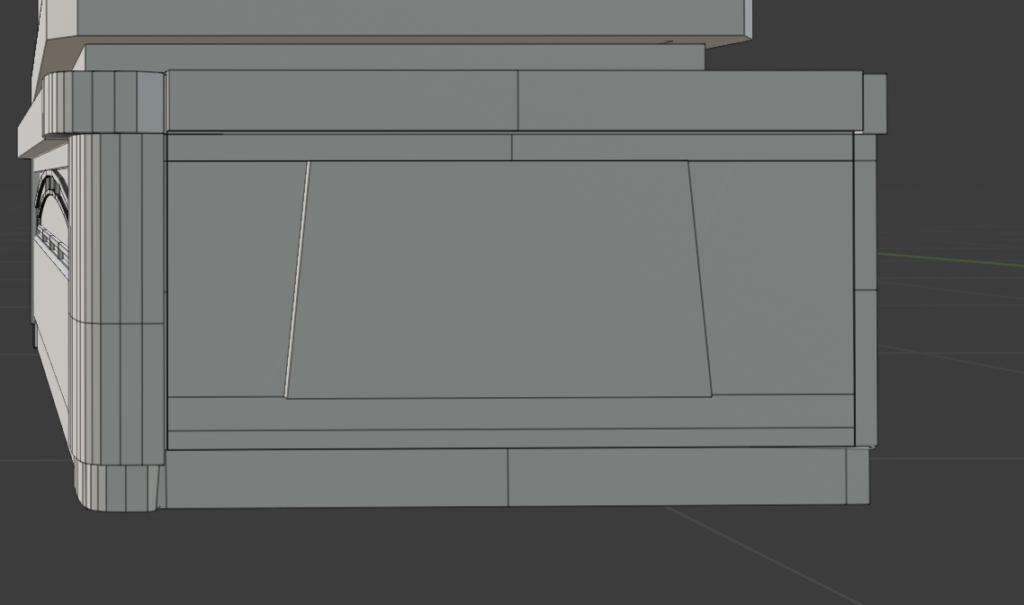
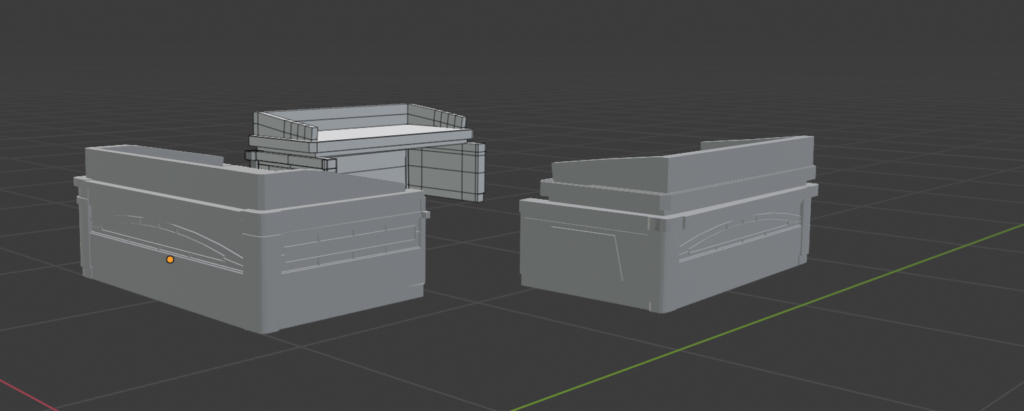
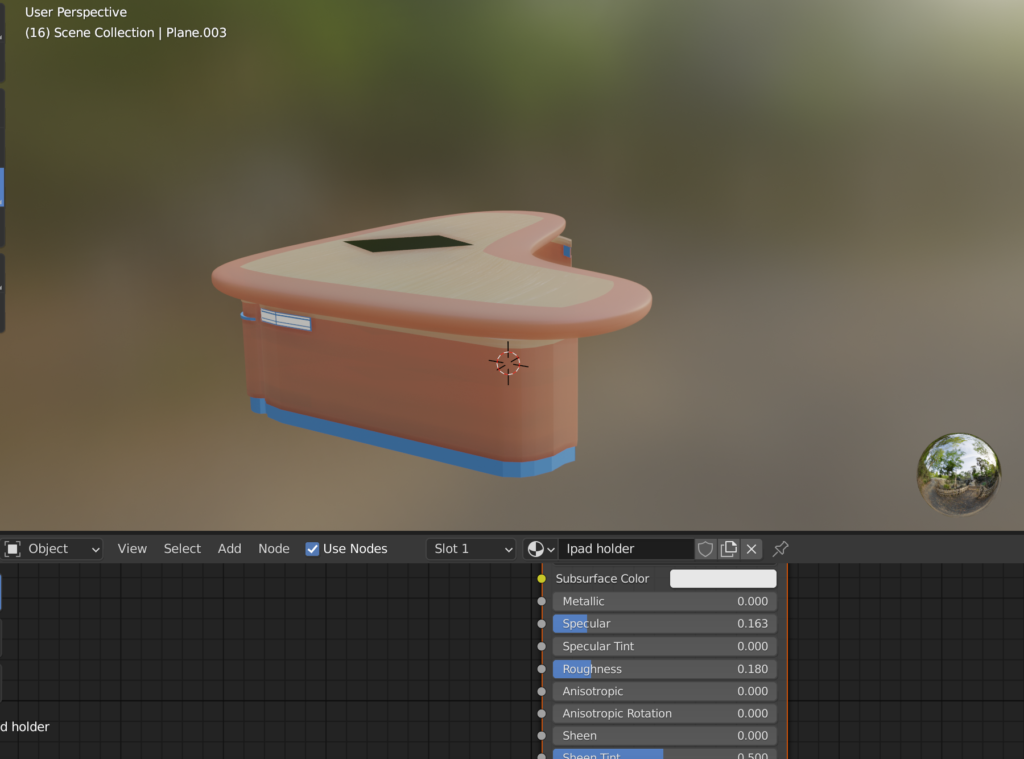
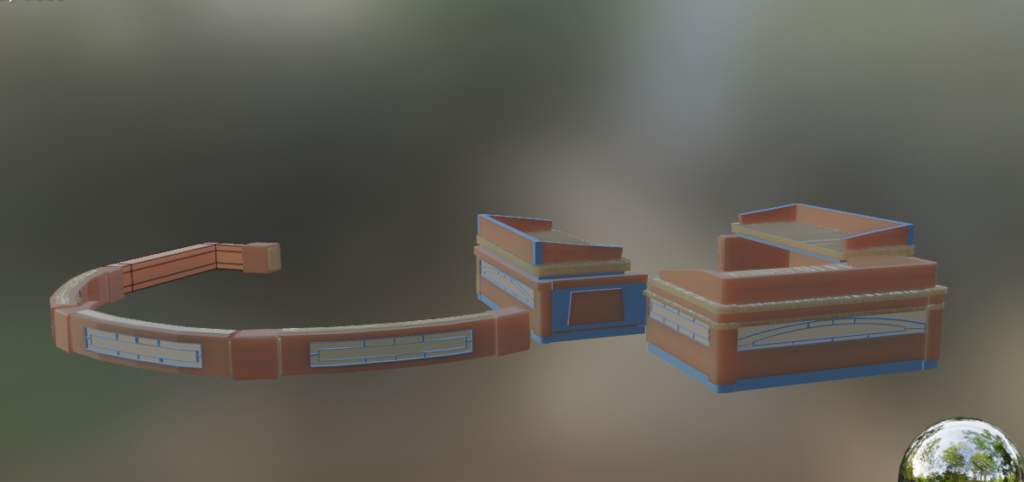
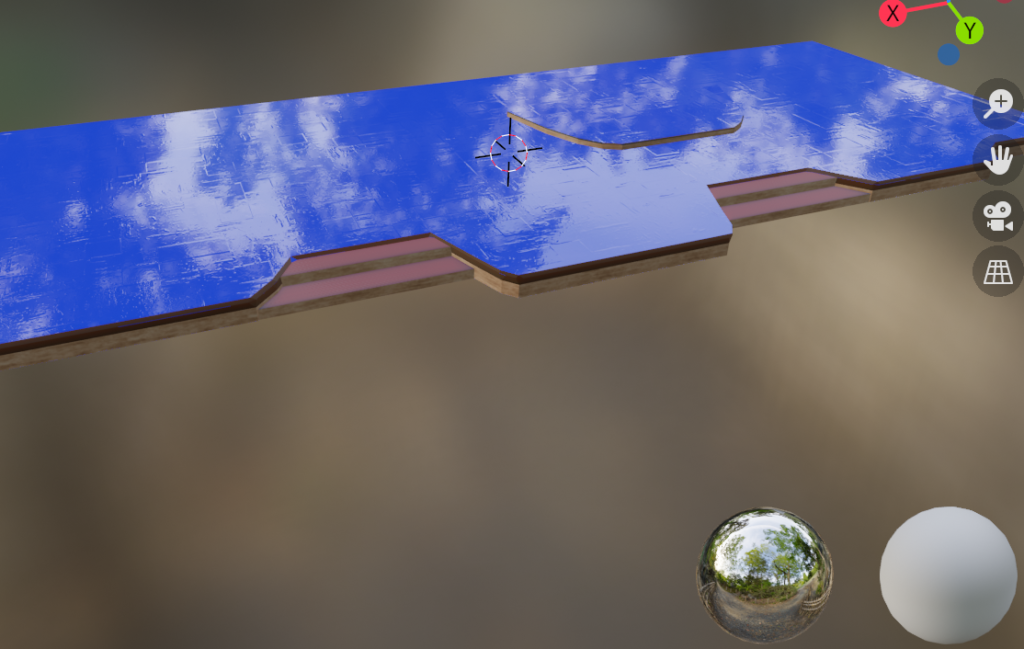
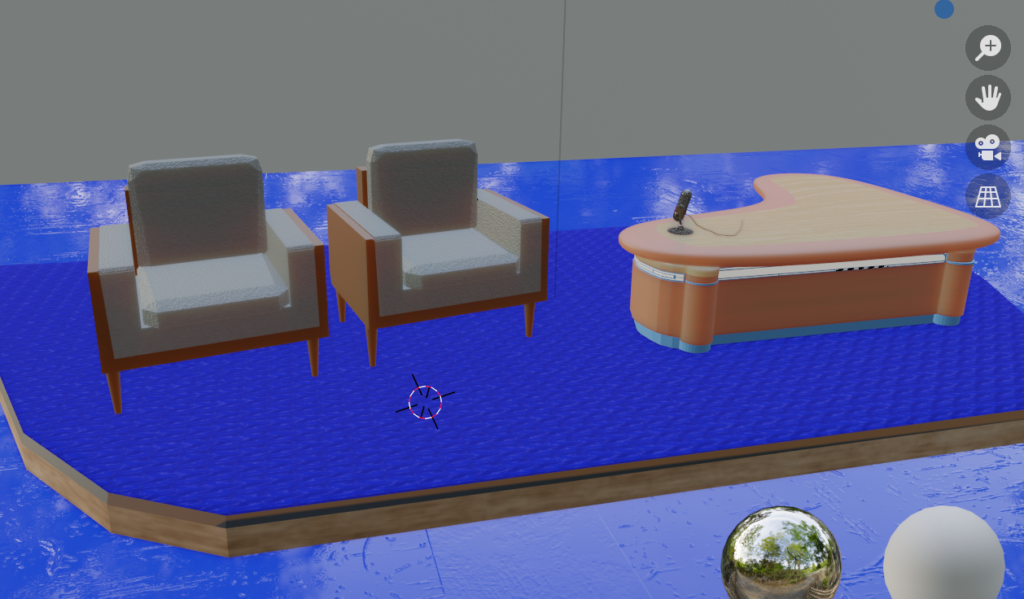
The next step was to start building the 3D model in Blender. The problem: I had never used Blender before this project. The images to the right showcase the process of modeling individual items in the Ed Sullivan Theater. This took hundreds of hours over nearly 3 years to complete. Due to the vast amount of time it took to create the 3D model, the project was never fully integrated into the Thanks For Laughing website. Instead, we recorded a “fly-through” presentation while wearing a VR headset and added touchpoints to the video using H5P interactive video technology.
View the High-Fidelity Model in the interactive below:








Considerations
This project began in 2020 and any unfinished projects were left for the next group of EMDD MA students to finish. The final step of this project was to be tested on users to explore outcome variables on users' perception of enjoyment, ease of use, and usefulness on an interactive web design and the likelihood of adoption. This study would inform how immersive design elements influence users' acceptance of virtual experiences as a real museum experience. Testing was not performed due to time constraints of the semester course.






Graphic Design Work
